Cultural evolution
In another challenging year, 2021 put the resilience of all the company's employees to the test. Maintaining the pace of the growth cycle that Klabin has been forging in recent years, while simultaneously generating consistent results, such as those presented in 2021, was only possible because the Company is supported by a solid organizational culture. Several moves have been made in this field and several initiatives were developed throughout the year. All this helped confirm that the efforts related to Klabin's culture are being applied in the right direction.
The Culture Thermometer is one of these initiatives: more than 2,000 employees were heard in the survey, in individual consultations and focus groups, to understand which aspects progressed and which presented opportunities for improvement. Based on the perceptions captured, some culture drivers and organizational competencies were reviewed and the following prevailed, which will be prioritized in the next cycle: collaboration, autonomy, good conversations, agility, safety, meritocracy/recognition, and diversity.

Online survey with 2,000+ employees.

Points of emphasis worked in 22 focus groups in the units.

80% of people perceive the Company's cultural evolution.

Safety and diversity were perceived as the attributes that most evolved.

Meritocracy is one of the culture attributes with opportunity for improvement.

Review of the organizational culture drivers.
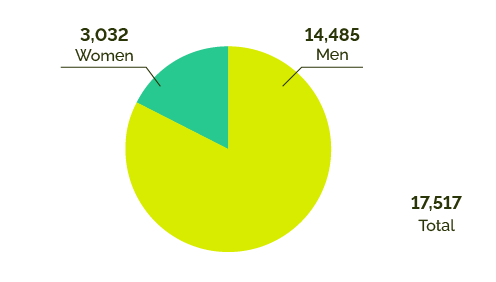
Employee profile in 2021

Employee experience
Focused on constantly improving the work experience of each employee, a survey was applied at the end of 2020, which pointed out opportunities for improvement, generating more than 30 actions implemented in 2021 in several processes: integration, internal recruitment, health and welfare, career and development, recognition and meritocracy. In 2021, a survey was conducted, with a result of 81 points of overall favorability.
Parental leave
As a supporter of the Empresa Cidadã Program since 2019, Klabin offers parental leave to all genders, including cases of same-sex relationships and adoption. In 2021, 563 men and 92 women took advantage of the benefit at the Company. Return-to-work rates after the end of leave were 100% among men and 97.8% among women; the retention rates, which represent the retention in the company for at least 12 months after returning to work, were 93.61% and 94.57%, respectively, among men and women. These indicators are important references for people management at Klabin.







