Evolução cultural
Mais um ano desafiador, 2021 pôs à prova a resiliência de todos os colaboradores da empresa. Manter o ritmo do ciclo de crescimento que a Klabin vem trilhando nos últimos anos, simultaneamente à geração de resultados consistentes, como os apresentados em 2021, só foi possível porque a Companhia está amparada em uma sólida cultura organizacional. Diversos movimentos têm sido feitos nesse campo e várias iniciativas foram desenvolvidas ao longo do ano. Tudo isso ajudou a confirmar que os esforços relacionados à cultura Klabin estão sendo aplicados na direção correta.
O Termômetro de Cultura é uma dessas iniciativas: na pesquisa, foram ouvidos mais de 2.000 colaboradores, em consultas individuais e grupos focais, para entender quais aspectos avançaram e quais apresentavam oportunidades de melhoria. Com base nas percepções captadas, foram revistos alguns direcionadores de cultura e competências organizacionais, prevalecendo os seguintes, que serão priorizados no próximo ciclo: colaboração, autonomia, boas conversas, agilidade, segurança, meritocracia/reconhecimento e diversidade.

Pesquisa on-line com + de 2mil colaboradores

Pontos em evidência trabalhados em 22 grupos focais nas unidades

80% das pessoas percebem a evolução cultural da Companhia

Segurança e diversidade foram percebidas como os atributos que mais evoluíram

Meritocracia é um dos atributos de cultura com oportunidade de melhoria

Revisão dos direcionadores da cultura organizacional
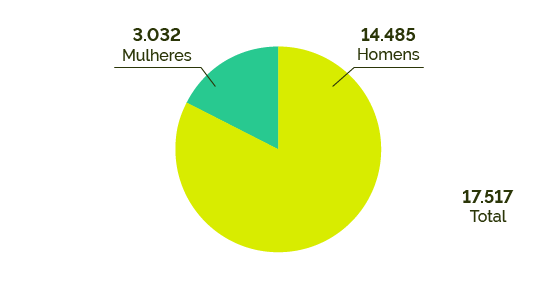
Perfil dos colaboradores em 2021

Experiência do colaborador
Com foco na melhoria constante da experiência de trabalho de cada colaborador, foi promovida uma pesquisa ao fim de 2020, que apontou oportunidades de melhoria, gerando mais de 30 ações implementadas em 2021 em diversos processos: integração, recrutamento interno, saúde e bem-estar, carreira e desenvolvimento, reconhecimento e meritocracia. Em 2021, foi realizada uma pesquisa, cujo resultado foi de 81 pontos de favorabilidade geral.
Licença parental
Adepta do Programa Empresa Cidadã desde 2019, a Klabin oferece a licença parental a todos os gêneros, incluindo casos de relações homoafetivas e de adoção. Em 2021, 563 homens e 92 mulheres usufruíram do benefício na Companhia. As taxas de retorno ao trabalho após o término da licença foram de 100% entre homens e de 97,8% entre mulheres; as taxas de retenção, que representam a manutenção na empresa por, no mínimo, 12 meses após o retorno ao trabalho, foram de 93,61% e de 94,57%, respectivamente, entre homens e mulheres. Estes indicadores são importantes referências para a gestão de pessoas na Klabin.







